2019年の振り返り
2019 年の振り返り
今年はあっという間で、来年も再来年も「今年はあっという間だった」とだけ思って次の年を迎えていくと思うと書き留めておきたくなったので書く。去年も早かったけどこれが多分一番早いと思います。
大学
今年の 4 月に大学を卒業した。今年に卒業した実感がない。もっと前だと思う。 卒論発表が終わってからはリモートでインターンをしていたみたい。
仕事
就職した。フルタイムで仕事をするのは初めてで、学ぶことがたくさんあった。 規則的な時間でプロダクトを長期的に、継続して開発していく経験はおそらく始めてだったけど、楽しくやっている。お金をもらってコードを書くのは楽しい。 研究をしていた頃は自分でリズムを作っていかないといけないのに対して、仕事には業務時間があるので業務時間外に無になれて便利。後は経済的に自立できて嬉しい。
OSS
研究室に Crowi を導入して、初めての PR を出してから Crowi へのコミットを続けている。最近はSPA 化のための道のりを Issue として挙げて、SPA 化を少しづつ進めている。これが一通り終わったら知見をまとめたいし、機能開発をモリモリしていきたい。
最近は大きなコミュニティを持つライブラリやツールなどの OSS に関心がある。というのも、コミュニティが大きい OSS はコントリビューションガイドやリリースフローなどが整備されていて、開発を継続していく体力があるように感じるから。
副業
会社のフェーズやプロダクトの規模によって仕事内容は変わってくる。本業とフェーズと規模が異なっている会社で副業をしたいなと思い Twitter で募集したところ、ありがたいことにお声がけを頂いたので 12 月くらいから副業を初めた。
そういえば最近副業先探してます。JavaScript or Node.js の案件あれば教えて下さい!
— らぃと (@lightnet328) 2019年11月28日
フロントエンドの環境を整理や機能開発をゴリゴリしたりしている。貯まっている課題を素早く解決していけると楽しい。
書いた
話した
- The challenge of Web re-architecture using GraphQL and Apollo
来年はもうちょっと書いたり話したりしたい。
買ったもの
- パナソニック 洗濯乾燥機

パナソニック ななめドラム洗濯乾燥機 Cuble(キューブル) 10kg 左開き プレミアムステンレス NA-VG2300L-X
- 発売日: 2018/11/01
- メディア: ホーム&キッチン
学生時代に洗濯物を干すことの大変さを学んだので引っ越すとともに買った。乾燥機能のおかげで就職してからも生活できている気がする。
手すりが机の下に収まるか収まらないかを考えたくなくて手すりが無いやつにした。デスクが換気口の近くにあって最近は寒いのでコート掛けになっている。
- コクヨの吊り下げ名札用リール
誰かの買ってよかったもので見て買った。1 個壊れたので 4 個追加で買ったけどそれから壊れていない。便利だけど壊れると不便なので 2 個くらい買っておくと便利。
- パナソニック タンブラーミキサー

パナソニック タンブラーミキサー ブラック MX-XP102-K
- 発売日: 2019/07/01
- メディア: ホーム&キッチン
バナナジュースがあるとお昼にコンビニまで行かなくていいのとパンかおにぎりを食べるよりは痩せそうだなと思って買った。ミックスした後にそのまま会社に持っていけるのでとても便利。 実際はバナナジュース持っていく日に同僚とご飯行くしジュースも飲んだりする。そういうとこだと思う。
- パナソニック 食器洗い乾燥機
コップとかたまに使うお皿とかを中々洗わなかったから買った。料理する人には小さいと思う。毎日お茶を淹れたりバナナジュースを作ったりできるようになった。
- 山崎実業 ゴミ箱

山崎実業 ゴミ箱 分別ゴミ袋ホルダー ゴミ袋とりだしやすい ルーチェ ホワイト 7552
- メディア: ホーム&キッチン
ビニール袋は伸縮性があるのでホルダーだと思った以上に入って便利。
2019 年の振り返りが 2019 年に書き終わらずに 2020 年になってしまいました。2020 年の振り返りは 2020 年に投稿したいと思います。 それでは良いお年を。
チームラボ インターンシップに参加してきた
2/27~3/24の26日間、チームラボ株式会社の通年募集のインターンシップにエンジニアとして参加してきました。

概要
応募
応募理由
2ヶ月間の春休み、暇を持て余して毎日午後まで寝ているのが容易に想像できたのでインターンシップに行くことにしました。そこで、春休みに長期間参加できるインターンシップを探していたところ、『チームラボ インターンシップ 通年募集』を見つけたため、応募しました。こう書くと『ノリで』みたいな表現になってしまうんですが、実際は、チームラボの@tksさんが"チームラボの取り組みとしてのメディアアート"と"Maker文化"について本学に来て、熱く語っていたのを聞いて「独特の色を持っていて、キラキラしてる会社で面白そうだなあ」と以前から思っていたとか、部活の先輩がインターンに参加していて自分も行ってみたいなと思っていたことも背景にありました。
エントリーシート
言語・技術的なスキルを選択式で記入し、アピールできるスキルと制作実績について200文字以内、800文字以内で書きました。実際にプロフィール入力などの手順を踏めば、応募フォームは見ることが出来ると思います。
余談ですが、僕が業務として携わった物は細々とした物が多く、制作実績としてアピールしづらい(そもそもしていいのか?と思う)のでこういう時のためにも「いつか作りたいと思い始めてからどれほどの時間が経ったかわからないアプリケーション」を作っておく必要性を感じました。そもそも、本当に作りたければ今すぐにでも作り始めるべきだと思いますが・・・。
業務
初日


FaceTouchという自社製の受付アプリでお迎え。コミュ障的には知らない人とのやり取りなしに担当の人を呼べるのが良かったです。

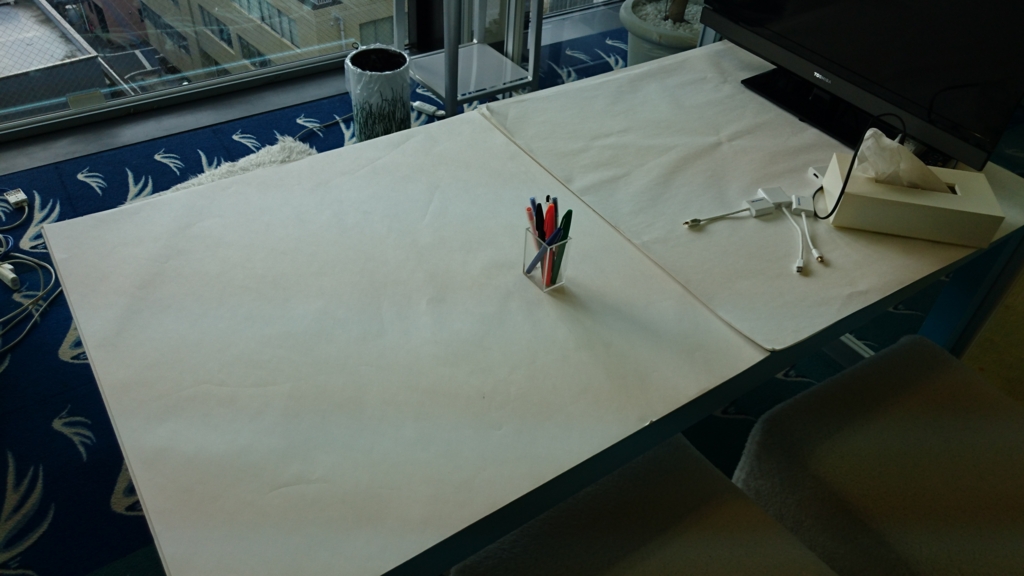
まず、案内されたのがこの『めもですく』。インターンの説明を受けたり、契約の書類を書いたりした後、メンターさんと配属先のチームのリーダーと顔合わせしました。座ったときから紙だということはわかっていたんですが、担当の方が何の戸惑いも無くデスクにメモし始めた時は理解しつつも、意図せず驚いてしまいました。

インターン生にも業務用のパソコンが貸し出されます。上は持っていたMac Book Airとは貸し出されたMac Book Airの図(業務には貸し出されたパソコンのみを使いました)。
チームラボと言えば『メディアアート』が有名だと思いますが、それ以外では受託開発が多いようです。今回のインターンシップでは自社製のCMSを開発しているチームに配属されました。
開発しているCMSの概要はSearch | チームラボ / teamLabのリンクが参考になると思います。
ローカルでCMS動作環境の構築
期間中に与えられたタスクはCMSのデモサイトを開発すること。まずは、動かしてみないとよくわからないというのが正直なところだったので、Vagrantのイメージをダウンロードして、CMSのプロジェクトをマウントして色々設定してローカルにCMSが動作する環境を構築しました。
リモートでCMS開発環境の構築
私とほぼ同じ期間にアルバイトの方が同じチームに入っていて、「CMSのデモサイト開発は2人で進めてね」ということを言われていたので、リモートに開発環境を構築しました。
構築までの手順は、
- JenkinsサーバーとCMSサーバー(Web + DB)を建てる
- 両方のサーバーにDockerやaws-cli、JenkinsサーバーにJenkinsを入れる
- JenkinsサーバーからCMSサーバーにDockerをデプロイする
のようになっていて、レイヤーとして考えると上から順にBootstrapping, Configuration, Orchestrationになっています。
実際には、
- EC2のインスタンスをメンターさんに建ててもらう
- Ansibleを導入し、Configurationの一部を自動化
- Jenkinsからホストに上手くコンテナをデプロイ出来るように頑張る
ということをしました。
Ansibleについては使ったことがあるのですが、DockerやJenkinsには興味を持ちながらも使ったことがなく、そもそもAnsibleとDockerをどう使い分けるのかすらよくわかっていなかったため、Dockerを基礎から勉強し、AnsibleとDockerとJenkinsを組み合わせて実際のプロダクトのためのデプロイ環境を構築できたのはとても良い経験になりました。
CMSのデモサイトの開発
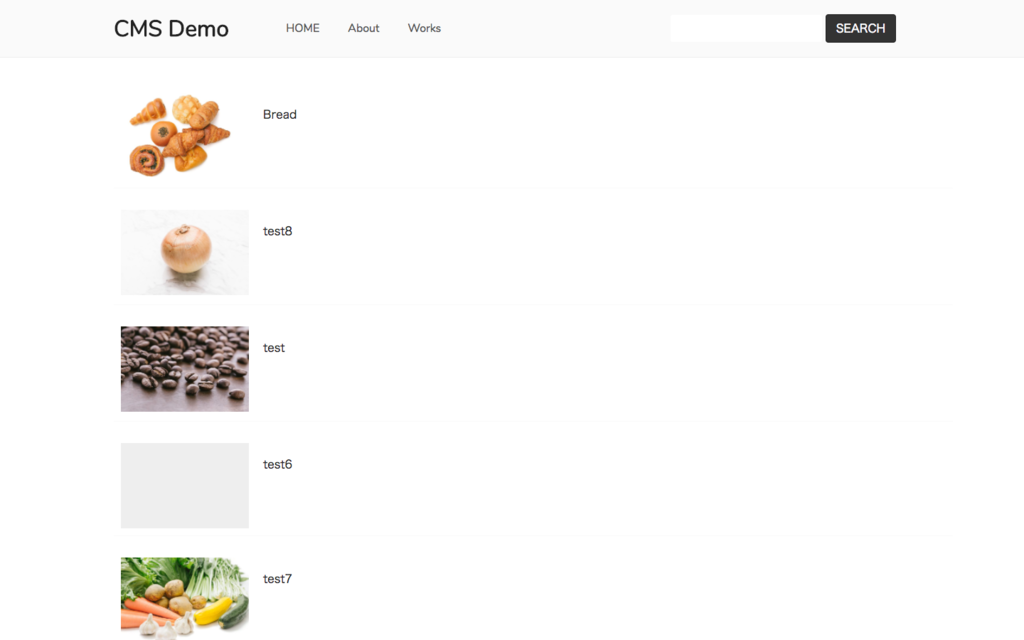
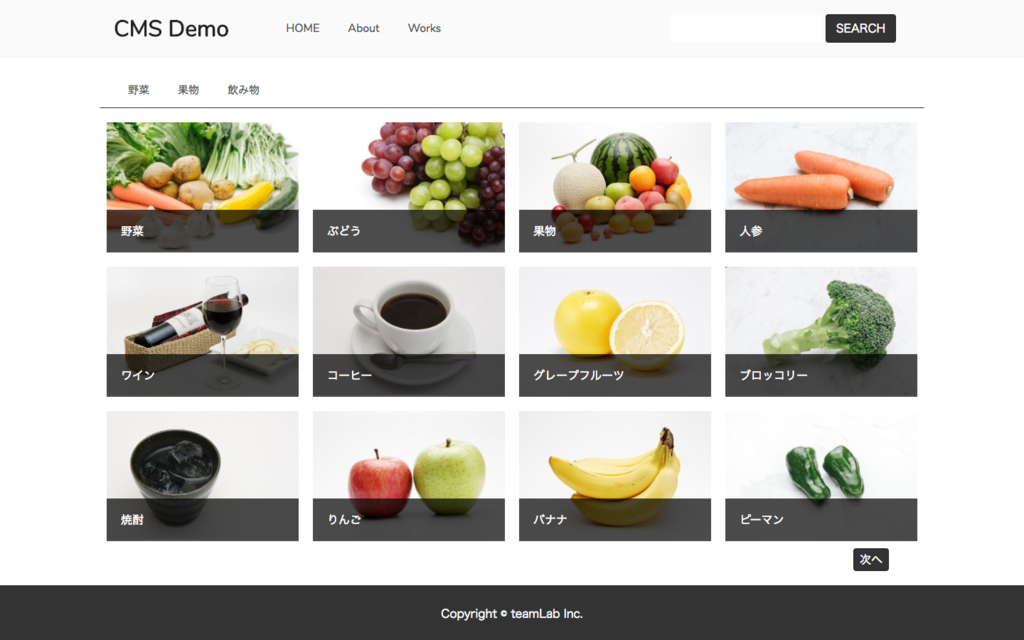
実際に開発したデモサイトは見てもらったほうが良いと思うのでスクリーンショットを載せておきます。


CMSのコアに一通りのロジックが入っていて、既存のサイトでそれが使われていたので、既存サイトを参考にすることでViewを書くことだけに専念できました。
デザインに若干の没個性を感じるので、デモサイトにしてももう少し良い感じのデザインに出来ればよかったのですが・・・。
CMS開発業務の補助アプリケーションの開発
思ったより早くタスクが終わったので、業務補助のためのアプリケーションを開発しました。内容は説明しづらいので省きますが、Lumen + Vue.jsでフロント側にはルーティングも無い小さなSPAを作りました。
習熟度が低いので大したことは言えないのですがやっぱりVue.jsいいなという感じです。ただ、バックエンドのLumenに特に不満は無いのですが、フレームワークの恩恵を多く受けられていないと思ったので今思うと言語が変わるけど、より小さいFlaskでも良かったかなと思っています。
CMSのモジュールの機能追加と修正
補助アプリケーションの開発も17日目に終わってしまったので、小さい機能の開発をしました。
最終日
メンターさんやチームリーダーと振り返り会をしたり、他のインターン生の発表をみたりしました。

振り返り会をした場所。この階は長机に色々なイラストが描かれていて、色々な人がオープンな会議をしています。実際に、振り返り中にも「おっ、やってるね」みたいな感じで見てくれる人が増えていって良い意味で軽い雰囲気でした。


これはなんか動く壁紙です。金の雲の壁紙は天気や空間の色が現実のどこかの場所と同期しているということを教えてもらったんですが、詳しいことは忘れました。かっこよかったです。
上記の壁紙について、人事の方にメールでご説明を頂いたので追記します。 この壁紙は棚田をモチーフにした作品で、1000年以上変わらない風景の棚田がある、大分県の豊後高田市から依頼を受けて作ったものだそうです。 また、人の歩いている軌跡などからUnityでリアルタイムに映像を作っているため、いつ見ても違う眺めを見ることが出来ます。 その他にも今日の日付、時間、豊後高田市の棚田の天気・風の強さの情報を取っていて、夕方には夕方の景色、夜には夜の景色になります。 夏には稲が生え、風の情報によって揺らぐそうです。また、今は丁度、桜が咲き散っているとのことでした。
一時見るだけでは作り込みに気がつくことができなかったのですが、多くの情報を元に映像をリアルタイムで生成する技術と(こう評価するのは上からのようで失礼ですが、)作品に粗を感じさせない完成度は「流石、チームラボ」だと思いました。 (追記: 2017-04-11)

他のインターン生の発表会の打ち上げの様子。寿司が多くて財力を感じた。他のインターン生はインタラクティブの分野で働いていて、HoloLensやUnityを使ってインタラクティブな作品の制作をしているようでした。インタラクティブな作品の良いところはその技術に詳しくなくても見る人が楽しめることで、それが目的だと思うんですが、インフラをこうしてこうしましたみたいな話はわかる人しかわからないと思うので、何が言いたいかというと「インターン同期の発表がすごかったし楽しかった。多くの人が楽しめるコンテンツを作れるのは羨ましい。」ということです。
生活
オフィスから6駅の場所のホテルの手配とオフィス付近の会社の寮の貸出をしていただき、前半はホテル、後半は会社の寮で生活していました。
今まで1週間のインターンやイベントへの参加、Twitterのオタクと会うなどの目的で東京に行く機会は割りと多くありましたが、やはり"住む"感覚ではなかったため、今回"東京に住んだなあ"みたいな感覚を得られたのがよかったです。
チームラボ インターンシップ通年募集 / teamLabのページにも体験者の一日が載っていますが、自分の一日もまとめておきます。
| 時間 | 行動 | 説明 |
|---|---|---|
| 07:00 ~ 10:00 | 起床 | 最初は7時には目が覚めていたのに順調に起床時刻が遅くなっていきます |
| 10:00 | 出勤 | 前日提出した日報を見て、今日のタスクを確認 |
| 10:30 | 仕事 | やっていきます |
| 11:00 ~ 13:00 | 昼食 | お腹が空いたら同じチームのアルバイトの方と1時間程度のお昼休憩 |
| 13:00 | 仕事 | 食後は眠くなるので気合でなんとかします |
| 18:00 | 会議 | たまに定例のミーティングやコードレビュー会に参加しました |
| 19:00 ~ 21:00 | 日報 | タスクに区切りがつき次第、メールで報告します |
一日のおおまかな流れはこんな感じです。
前述の通り、前半はホテルで生活していたので遅くとも9時くらいには起きていたのですが、後半は徒歩3分の会社寮に住んでいたので10時間際になって起きて準備してスッっと出社みたいなことになってしまっていました。
最初に業務時間は10:00~19:00ということで説明を受けていました。しかし、別に長くやっても構わないということだったので、始めは、仕事のやっていき方と切り上げ方がわからなかったため、満足できるまでやろうとして帰りが遅くなってしまい(それでも22時とか)、週の中頃から疲れを感じてしまったので、それからは19時頃を目安に切り上げるようにしました。最初の方で慣れていなかったというのもあると思いますが、遅くまで残ってもあんまりいいこと無いことを実感しました。今後は運動をしなければ体力も落ちていくと思うので・・・。
帰る前には今日の予定・今日やったこと・明日やることを日報としてメールで送信します。場合によっては手間と感じるかもしれませんが、僕はやること・やったことを整理する機会として使えたので良かったです。
また、小学生から今の今まで、電車で通学(通勤)するといった体験をすることがなく、学校まで徒歩・自転車で20分圏内に住んでいたので電車通勤が新鮮でした。電車で6駅と言えばかなり近いと思うんですが、「ホテルから駅まで歩いて、電車を少し待って、駅からオフィスまで歩く」と意外と時間がかかるということに気が付きました。インターン前は10時出社ってゆっくりしてるんだなあと思っていましたが、朝ごはんをしっかり食べることも考えたら丁度いいくらいだと思います。
他にも、平日に『RustのLT会! Rust入門者の集い #2』に参加したりしました。参加渋谷で19時からだったので18時頃には上がる必要があり、早退したいという旨をメンターさんに伝えたら快諾いただき、圧倒的に感謝しました。平日の夜に開催されるイベントって結構あるので、業務後にそういうのに参加出来るのは嬉しかったです。ちなみに、働いた後にまた2時間くらい人の話を聞いたらめっちゃ疲れたし、話の内容が入門詐欺で僕には2割くらいしかわからなかったです。Rust熱そうなので時間があったら勉強したいですね(投げやり)。後は、ReactやVue.js、Goなどのイベントもあったのですが、参加申し込みするのが遅すぎて全部埋まってました。残念。
食事
水道橋で美味しいランチをたくさん食べたので、全部載せたいのですが無限にスクロールしないといけない記事になってしまうので少しだけ載せることにします。
 3月6日 志苑
志苑 本店 (シエン) - 水道橋/担々麺 [食べログ]
3月6日 志苑
志苑 本店 (シエン) - 水道橋/担々麺 [食べログ]
1000円でこんなに豪華なランチが出てきてびっくりした回。青椒肉絲が好きなので大満足。杏仁豆腐が中華料理屋で出てくる杏仁豆腐で「中華料理屋で出てくる杏仁豆腐だ!」と思った(貧弱な語彙)。
 3月10日 ミートバル ACE
ミートバル ACE (エース) - 本郷三丁目/ステーキ [食べログ]
3月10日 ミートバル ACE
ミートバル ACE (エース) - 本郷三丁目/ステーキ [食べログ]
東京滞在中にハンバーグは結構食べたんですが、ここのハンバーグはお肉が柔らかくてとても美味しかった。ソースはもちろんおろしポン酢。写真、肉汁が溢れてて美味しそう。また行きたい。
 3月13日 ソウルフード インディア
ソウルフードインディア 水道橋店 (Soul Food India) - 水道橋/インド料理 [食べログ]
3月13日 ソウルフード インディア
ソウルフードインディア 水道橋店 (Soul Food India) - 水道橋/インド料理 [食べログ]
初めてインドカレー屋でナンを食べた回。ナンがお皿からはみ出てる。というか机から若干落ちそう。2種のカレーと焼きたてのナンを堪能しました。ちなみに、ナンが無くなると店員さんがおかわりのナンを配ってくれます。配ってくれるナンもそれなりに大きい。絶対に満腹になる。
夜に通ると店頭に置いてあるラジカセからインドのよくわからない音楽が流れててよくわからなくなる。
 3月15日 神保町食肉センター
神保町食肉センター - 神保町/焼肉 [食べログ]
3月15日 神保町食肉センター
神保町食肉センター - 神保町/焼肉 [食べログ]
焼肉ランチの有名店らしいです。2回行ってるんですが、最初は行列を見て諦め、2回目は開店凸をするも行列に挑んで45分待ちの結果でした。しかし、1000円未満で6種類のお肉とご飯と味噌汁が食べ飲み放題なのでそれを差し引いても最高。ランチに焼肉したの多分初めてで興奮を隠しきれなかった(実際は隠した)。
暴言を言うと、石川には寿司屋とマックとサブウェイと松屋とラーメン屋しか無い上にラーメン屋は大体行ったしマックとサブウェイは飽きたので、水道橋とその近くの神保町には良い飲食店が多くて控えめに言って最高でした。実際に働いたら、毎日色々なお店に行けるかといったらそうでもないと思いますが、飲食店が多いに越したことはないと思います。(石川に寿司屋とマックとサブウェイと松屋とラーメン屋しか無いということは無いと思うのでもう少しお店探しします。)
まとめ
まとめると、
- エンジニアとしての1ヶ月を楽しめた
- 新しいことを勉強・実践できた
- チームラボと東京の生活が楽しかった
- 水道橋・神保町近辺で美味しい食べ物を食べた
ということで、1ヶ月間とても充実していました。
会社の雰囲気としては、とても自由でしたが、その分自分でやっていく力が求められていると感じました。春休みの終わりも近いですが、寝ていただけではなく、チームラボでやっていくことができたので心身ともに健康です。
最終日、CTOの田村さんとお話する機会があり、「チームラボは会社が大きいので、出来たら他のチームでも働いてみたい。」ということを伝えたら「インターンとアルバイト、どちらでも良いから来てね」ということを言っていただけたので、時間があればまた行きたいと思います。
最後になりますが、インターン中にお世話になった皆様、一緒にご飯に行ってくれたTwitterのオタク達に感謝したいと思います。本当にありがとうございました!
セキュリティ・ミニキャンプ in 近畿 2017 専門講座に参加してきた
2月25日, 26日に開催されたセキュリティ・ミニキャンプ in 近畿 2017の専門講座に参加してきました。
セキュリティ・ミニキャンプ とは
趣旨
全国大会により多くの学生にチャレンジいただくため若年層を対象とし情報セキュリティ人材育成に関心の高い地域で地方大会を開催しています。 次回全国大会参加を目指している学生さんはぜひ応募して下さい。
ということらしいです。
イベント概要
今回のミニキャンプは1日目が一般講座、2日目が専門講座で2日に渡って開催されました。一般講座は申込みを忘れていて参加できなかったのでよくわかりませんが、専門講座は主にWebのセキュリティについて説明を受け、実際に試してみるといったワークショップ形式で行われました。

以前から、セキュリティ・ミニキャンプ in 北陸 2015やセキュリティ・ミニキャンプ in 北陸 2016でセキュリティ・ミニキャンプを知っていたため、基本的にミニキャンプはこの2日間の構成になっていると思い込んでいたのですが一般講座が1日、専門講座が2日の3日間の構成になっているミニキャンプもあるみたいです。
一般講座
一般講座の前日に気が付きました。ミニキャンプ京都の専門講座の募集が開始されて「これは行くしか無い!」とすぐに申込んで張り切っていたのに・・・。ミニキャンプ京都、一般講座も専門講座も行くつもりだったのに一般講座申し込むの忘れてた
— らぃと (@lightnet328) 2017年2月24日
前日に専門講座用の名刺を3時まで作り込んでいてとても眠かったので、この日は名刺を受け取ってお昼にローストビーフ丼を食べて、ホテルで寝て、夜に起きて大阪のTwitternオタクと焼肉をして寝た。自分、女子なので pic.twitter.com/czf8aMQVB8
— らぃと (@lightnet328) 2017年2月25日
ちなみにローストビーフ丼のお店は佰食屋 - 西院/ステーキ [食べログ]です。混んでるので早めか遅めに行くと良いと思う。
オタクなのに焼肉の写真撮るの忘れた。
名刺の件は即日受取が出来る京都のお店に救われた感じがある。 印刷の通販@グラフィック
専門講座
I'm at 京都女子大学 in 京都市, 京都府 https://t.co/IAd2jqo5Og
— らぃと (@lightnet328) 2017年2月25日
専門講座は会場が京都女子大学でした。よかったです。
スケージュール
| 開始時間 | 時間 | 内容 |
|---|---|---|
| 08:30 | 受付開始 | |
| 09:00 | 180分 | Webセキュリティ・はじめの一歩 |
| 12:00 | 60分 | 昼食休憩 |
| 13:00 | 180分 | オンラインゲーム アタック&ディフェンス体験 |
| 16:00 | 30分 | クロージング |
| 16:30 | 終了 |
Webセキュリティ・はじめの一歩
まず、セキュリティの定義を考えるところから始まり、XSSやCSRF、SQL InjectionなどのWebの攻撃手法の概要や実例、対策を教わりました。CSRFの実例では有名な「はまちちゃん」(*1)が紹介されていたのですが、講師の方の「そもそも、皆さんmixiってご存知ですか?」という言葉は感慨深いものがありました。サイボウズ長友さんより「Webセキュリティ・はじめの一歩」 #spcamp #seccamp pic.twitter.com/pqk23IwnJ3
— セキュリティ・キャンプ (@security_camp) 2017年2月26日
一通りの説明を受けた後は脆弱性が存在するシンプルなWeb アプリケーションを参加者で攻撃しました。フォームからSQL インジェクションを試す時に' OR 'A' = 'A'と打って、何も表示されないことを確認したので「あれ〜ダメだな〜」と思っていたのですが、クエリの文字列にはダブルコーテーションが使われていて" OR 'A' = 'Aだと通るということが後の解説でわかって圧倒的な初心者を感じました。
攻撃体験の後は安全なアプリケーションのためにするべきことを開発者と品質保証の観点から語っていただきました。色々良いことを仰っていて、実際に運用されているコードやインフラの開発・保守に少し関わっている身としても共感させられることが多かったです。一番気に入った言葉が"エンジニアは「最後の砦」"という言葉です。エンジニアとしての活動に誇りと責任を持てそう。
*1: 大量の「はまちちゃん」を生み出したCSRFの脆弱性とは? - ITmedia エンタープライズ
お昼
12:00からは女子大生体験会ということで、みんなで会議室に集まってお弁当を食べました。食後は周りの人と名刺交換してお話をしました。女子大生なので pic.twitter.com/WV27KBLVWN
— らぃと (@lightnet328) 2017年2月26日
オンラインゲーム アタック&ディフェンス 体験
セキュリティ・キャンプ on Twitter: "アキュトラス中矢さんより 「オンラインゲーム アタック&ディフェンス体験」 #spcamp #seccamp https://t.co/uqZl0nXJBe" 午後からはクラウドにホスティングされたWebSocket + CanvasのマルチユーザーなWeb ゲームの攻撃と防衛を体験しました。前日のお昼頃は寝ていたため、とても眠かったです。とはいえ、Webでリアルタイム性のあるゲームを体験するだけでも新鮮なのに、ゲームのJavaScriptを書き換えてチートをするのは中々出来る経験ではなかったため最後まで起きて、楽しみました。
WebSocketの通信内容の確認とJavaScriptの書き換えはChromeのDeveloper Toolsを使ったのですが、正直「そんなことまで出来るのか・・・」と驚きました。本当にDeveloper Tools優秀。
体験後はチート対策の現実的な問題について考え、"綺麗に"解決することの難しさを感じました。不正行為は開発時に全て把握することが困難なので、こういうところでは"運用でカバー"していくことが求められるんだろうと思います。
セキュリティとはあまり関係がないのですが、WebSocketとCanvasがWebの表現力を高めているのを感じました。最近、Webの進化がとても早いということを痛感するので、出来るだけ追いつくためにもこういうAPIも自分で使ってみたいと思います。
まとめ
セキュリティ初心者の僕でも楽しむことが出来ました。セキュリティ・ミニキャンプは全国大会の立ち位置にあるようなので(?)、今後セキュリティも勉強して全国大会に参加したいです(願望)。
最後になりますが、講師やチューター、参加者の方、多くの方にお世話になりました。ありがとうございました。
JuniperのNetwork Connect利用時に外部にアクセスする
はじめに
私の大学では学内に専用のネットワークがあり、学生が学外から安全な経路でアクセスできるようにするために、Juniper Networks社の製品を導入してVPN接続サービスを提供しています。VPNに接続する際はWeb上のログイン画面でユーザーIDとパスワードを入力、接続モードを全ての通信でVPNを経由するNetworkConnect、ログイン後のWebシステム上でのみ学内にアクセスできるWebモード(リバースプロキシ)から選択してログインする必要があります。
しかし、この2つのモードにはそれぞれ問題があり、NetworkConnectでは外部のサイトにアクセスできず、Webモードではリバースプロキシを通すため、アドレスバーのURLを書き換える必要があり、任意のアドレスに簡単に飛べません(例えばブックマークから特定の科目のページにアクセスできません)。
そこで、OpenConnectというVPN クライアントとSplit Tunnelingという技術で学内はVPNを経由、それ意外はVPNを経由しないようにし、より簡単に接続するためにOpenConnectをラップしたスクリプトを作成しました。
なお、自作したスクリプトは現時点ではMacのみをサポートしています。
使ったもの
OpenConnect
OpenConnectは初め、CiscoのAnyConnect SSL VPNをサポートするために作成されたもので、その後、Pulse Connect Secureとして知られるJuniper SSL VPNをサポートしました。ということが下記のページに書かれています。
Split Tunneling
VPN接続

VPN接続 + Split Tunneling
 鍵のマークがVPN ゲート、ビルのマークが学内、Webの画面が外部のページです。
Split Tunnelingを利用するとIPを指定することで、指定したIPとそれ以外でVPN ゲートを通すか通さないかを分けることが出来ます。
鍵のマークがVPN ゲート、ビルのマークが学内、Webの画面が外部のページです。
Split Tunnelingを利用するとIPを指定することで、指定したIPとそれ以外でVPN ゲートを通すか通さないかを分けることが出来ます。
これを実現するために、OpenConnectではvpncというスクリプト(以下、vpnc-script)を利用しています。 また、vpncではrouteコマンドでルーティングテーブルを書き換えることによって特定のIPのみをVPNゲートを通すようにしているようです。
実際にルーティングテーブルがどのように変わるかを確認したい場合は、
$ netstat -rn > a $ netstat -rn > b $ diff a b
とすると良いと思います。
手順
セットアップ
TUN/TAP
仮想ネットワークデバイスです。
$ brew cask install tuntap
OpenConnect
VPN クライアントです。
$ brew install openconnect
HomebrewでOpenConnectを入れるとvpnc-scriptも/usr/local/etc/vpnc-scriptにインストールされます。
Juniper Network Connect Client
OpenConnectの簡素なラッパーです。
$ brew install tuntap $ brew install openconnect $ git clone https://github.com/lightnet328/jncc ~/.jncc $ cp ~/.jncc/jncc.config.example ~/.jncc/jncc.config $ vim ~/.jncc/jncc.config $ echo 'export PATH="$PATH:$HOME/jncc"' >> ~/.zshrc $ exec $SHELL -l
bashを使ってる方は~/.zshrcを~/.bashrcと読み替えて実行してください。
接続
OpenConnect
利用するVPNサーバーがJuniper VPNで、認証方式がIDとパスワードの場合、以下のコマンドでネットワーク接続することができます。
$ sudo openconnect --user myid0123 vpn.tekitou.ac.jp --juniper
ただ、これでは前述した通り、全ての通信がVPNを経由してしまいます。 VPNを経由したいIPアドレスがわかっている場合は、以下のようなスクリプトを用意し、openconnectコマンドにそのパスを渡してあげることでVPNを通るかどうか振り分けることができます。
export CISCO_SPLIT_INC=2 export CISCO_SPLIT_INC_1_ADDR=xxx.xxx.xxx.xxx export CISCO_SPLIT_INC_1_MASK=255.255.255.255 export CISCO_SPLIT_INC_1_MASKLEN=32 export CISCO_SPLIT_INC_2_ADDR=xxx.xxx.xxx.xxx export CISCO_SPLIT_INC_2_MASK=255.255.255.255 export CISCO_SPLIT_INC_2_MASKLEN=32 exec /usr/local/etc/vpnc-script
$ sudo openconnect --user myid0123 vpn.tekitou.ac.jp --juniper --script=(SCRIPT PATH)
マニュアルはman openconnectかOpenConnect VPN client.でどうぞ。
Jniper Network Connect Client
VPNを経由したいIPアドレスが予めわかっている場合は前述の手段で困りませんが、多くの場合はわからないと思います。そこで、設定ファイルにVPNを経由したいドメインを書いておくことで自動でIPアドレスを求めるクライアントを作りました。
安直なネーミングですが、Juniper Network Connect ClientとしてGitHubに公開しています。
仕組みとしては単純で、まずOpenConnectでVPN接続し、その状態でnslookupして設定しておいたドメイン名をIPアドレスに変換し、そのIPアドレスのみをVPNに通すようにしています。
他の部分も結構簡素なので何かあればIssueを建てるなりPull Requestを送るなりしてください。
設定ファイルはjncc.configで中身は以下のようになっています(コメントは除きました)。
ID=myid0123 SERVER=vpn.tekitou.ac.jp SPLIT_HOSTS[0]=portal.tekitou.ac.jp SPLIT_HOSTS[1]=xxx.tekitou.ac.jp SPLIT_HOSTS[2]=oxo.tekitou.ac.jp VPNC_SCRIPT_FILE=/usr/local/etc/vpnc-script
接続する時は、
$ sudo jncc connect
切断する時は、
$ sudo jncc disconnect
を実行するだけです。
簡単ですね。
おわりに
ネットワークには詳しくないのですが、なんとかVPN接続の手間を減らすことが出来ました。もし、間違っている点があれば、コメントやTwitterのリプライにてお知らせいただければ幸いです。
気がつけば2016年ももうすぐ終わりですね。良いお年を。
KIT-LT #1 を開催した
お久しぶりです。最近はPHPカンファレンス2016やCODE HAMMER 2に参加したりしていました。こういう機会にブログを書こうと思うのですが家に着いた瞬間に頭の中が空になるのでダメです。

イベント概要
きっかけ
同期の@yuu_7975 くんにやろうと言われたので。
今年の4月に「学内の情報系の人間の活動の単位がプロジェクトで固まっていて、もうちょっと広い単位で情報の共有をする場があっても良いのに」と思ってプロジェクトと部活で集まって活動を紹介し合おう!みたいなイベントを開いたけど発表者とその周辺を除いて、3人しか集まらなかったので「もう二度とやるか」と思った記憶があるので、今振り返るとなんでまたイベント開こうと思ったんだろうという気持ち。
運営側の云々
まず、募集はconnpassがめっちゃ便利だった。仮だとしても大体何人くらい参加してくれるということが事前にわかるのは心に優しい。4月にやったイベントは発表者を運営側で集める形(といっても運営は僕しかいなかった)でプロジェクト回って時間の調整、場所の確保、学内ポータルでの告知の依頼、ポスターの掲示とかをやってたのでとてもつらかった(ポスターは部活の先輩に作ってもらった)。発表者はこっちで集めても参加者はconnpassに任せればよかったのか?
告知についてはTwitterで呟く以外特に行わなかったので今考えるともう少ししてもよかった。『広げたい 参加者の層』
イベント後のアンケートで満足度を満足、やや満足、どちらともいえない、やや不満、不満の中から選んでもらったところ満足・やや満足以外の回答が無かったので心底「やって良かったなあ。」と思った。次いつやるかはまだ決めかねているけどまたやりたいですね。意見・要望も集まってるのでそれに添えるように頑張ります。個人的にも改善したい点がいくつかあったので@yuu_7975 くんと相談しながらやっていきたい所存。
発表した
『Illustration2Vecとその応用』という題で発表した。応用・・・?って感じだったので『Illustration2Vecを使ってみた』とかでも良かったかもしれない。 イベント開いておきながらなんだけど発表苦手だからなんとかして欲しい。
石川県内のイベントとコミュニティ
石川県、東京や大阪と比べたらIT系の人が多く集まるイベントは少ないけどそれでもKanazawa.rb、JAWS-UG 金沢、アルゴリズム勉強会、ITざっくばらん会みたいに定期的に開催してるイベント(+コミュニティ)が幾つかある。折角あるので参加したら楽しい人は楽しいと思うんだけどそもそも学生の参加者が少ないらしい。
KIT-LT #1はイベント名がイベント名だし会場も大学だったので外部からの参加者は3名だった。丁度他のイベントと被ってしまったのでキャンセルされた方もいたが、それでももう少し多く来て欲しいという気持ち。他のイベントが「学生が少ない・・・」と思うのと同じだろう。こういうイベントは所属や年代じゃなくて興味や目的で集まるのが理想だと思うので良くなるといいですね(?)まあ『会場が遠い』みたいなのはあると思う。
Kanazawa.rbとITざっくばらん会は行こう行こうと思って一度も参加したことがないので今度行きます。
参加者の発表資料
他の参加者の資料もTwitterを漁って掘り出してきたので載せておきます。
おわりに
KIT-LT #2で僕と握手!
pixiv 2016 SUMMER BOOT CAMPに参加してきた
お久しぶりです。8/29~9/2の5日間、ピクシブ株式会社の「pixiv 2016 SUMMER BOOT CAMP」に技術職(エンジニア)として参加してきました。

インターンシップ概要
応募
応募理由
過去の参加者のまっぴーさんからTwitter経由で聞いたのがこのインターンを知ったきっかけだったと思います。Web アプリを作るのが好きなので、実際に多くのユーザーに使われているサービスを開発している会社で働いてみたかったということが一番の理由です。一番まともに書ける言語がPHPだったこと(pixiv.netはPHP製)、お金がもらえるということも大きな理由でした。
応募した選考コース
技術職の場合、選考フローが通常選考とGitHub選考の2種類あるのですが、GitHubに公開してるリポジトリが1つしか無かったため通常選考で応募しました。
エントリーシートでは自己PRを400字、開発成果を300字くらい書きました。
業務内容
1日目
初日は10時半にオフィスに集合しました。前泊をしていたのですが、腹痛に見舞われ電車を逃してしまい、既に皆さんがプロジェクター前の机に集まっていたので大変申し訳なくなりました。

プロジェクター前の机は4台あって、前の2台にインターン生、後ろの2台にメンターさん、社員さんが座っていたのですが、社員さんが若かったので「あれ、インターン生15人のはずだけど30人くらいいる・・・?」みたいなことを思いました。
まず最初にインターン生が自己紹介をしたのですが、年齢は高校生から院生まで様々で出身は関東・関西が半々みたいな感じでした。
その後、業務に関する説明と配属先の説明を受け、インターン生とメンターさんとでお昼ごはんを頂きました。


お昼ごはんを食べた部屋がおしゃれだったので帰り際に写真を撮ってきました。壁に掛かっているモニターには屏風に描かれていそうな絵が映しだされていて、波が動いていました。他のメンターさんに「壁のモニターってあの絵を映す以外に使ったりしてるんですか」と聞いてみたら「いや、あれ以外を映しているのをみたことがない」と言われました。趣がある。
午後からエンジニアはpixivの開発に携わるにあたって必要な環境を整え、それぞれの配属先の席に移動しました。配属先でメンターさんからチームの業務内容と僕に割り振っていただいたタスクの説明を受けました。
- デザインの崩れの修正
- UX向上のための修正
- コミュニティ性向上のための機能の開発
- ユーザーをより見つけやすくする機能の開発
割り振っていただいたタスクは上記のようになっていて、プロジェクトのファイル構造や開発からデプロイまでの手順に慣れるために簡単なタスクから取り組みました。
初日は19時から懇親会があったため、デザインの崩れの修正をしてプルリクの作成、レビュー、デプロイをしたところで業務を切り上げました。自分で一から人に使われるようなサービスを考え、作ることも楽しいのですが、既に多くのユーザーを抱えているサービスに自分の書いたコードが取り込まれるのにもやりがいを感じました。
懇親会ではメンターさんやインターン生と今日やったことやインターンに来るまでの流れみたいなことを話し合ってました。特に今回のインターンはインターン生がそれぞれのチームに配属され、インターン生同士でコミュニケーションを取る機会が少なかったため初日に懇親会があったのは良かったです。

🍣👏
また、今回のインターンでは1日の初めに"本日の予定"メール、終わりに"日報"メールを送る必要があったため懇親会後に日報を作成しました。
初日はこれで終わり。ピクシブ株式会社様に用意していただいたホテルでぽやしみました(感謝)。
pixivインターン1日目、今日は環境構築と細かな修正をしました。デプロイまでしたんですが、本番環境で自分のコードが動くのが少し怖かったです(小並)。明日は今日よりガツガツコード書けるようなので頑張ります! #pixiv_BOOTCAMP
— らぃと (@lightnet328) August 29, 2016
2日目
2日目。ピクシブ株式会社の始業時間は10時からなのでよく眠ることが出来ました。大学の講義も毎日10時からが良いです。とはいえ、"本日の予定"メールを始業前には送る必要があるので9時半頃にはオフィスに着いてましたが。
I'm at ピクシブ株式会社 - @pixiv in 渋谷区, 東京, 東京都, 東京都 https://t.co/OBkH7shMGH
— らぃと (@lightnet328) August 30, 2016
会社にはウォーターサーバー、お茶やミニッツメイドのグレープフルーツジュースなどが入った冷蔵庫、みそしるサーバー(!!)などが用意されています。

"本日の予定"メールを送信した後、隣の席のインターン生とみそしるを頂きました💪

毎日10時からは"朝会"があります。朝会ではチームメンバーが集まり、挨拶を交わしながらそれぞれのタスクを確認します。
その後、エンジニアとして働くインターン生はピクシブのエンジニアの方々から、幾つかのプロジェクトの存在目的、開発体制や取り組んでいるマネジメントやISUCONについての講義を受けました。その中で、特に印象に残っているのが"割れ窓理論"で、これは"建物の窓が壊れているのを放置すると、誰も注意を払っていないという象徴になり、やがて他の窓もまもなく全て壊される"という環境犯罪学上の理論です。
建物の窓が壊れているのを放置すると、誰も注意を払っていないという象徴になり、やがて他の窓もまもなく全て壊される
このプロジェクトでは今すぐに修正する必要のない小さなバグや修正が必要な内部の構造などを割れ窓と考え、週の内の半日をチーム全体で割れ窓を修正する日を設けているそうです。僕自身、小さなタスクを後でやろうと言って積み上げることがよくあるので、良い取り組みだと思いました。
ISUCONについての講義では、ISUCONの概要や実際にどこをどのようにチューニングをすればよいのかなどを教わりました。丁度、ISUCON予選日が旅行と被ってしまっているので参加できないのが非常に残念なのですが、Web サービスのチューニングに関しては全く知識が無いため(去年、自作サービスを公開したらApacheのチューニング不足で連日サーバーが落ちて泣いた経験有り)、どこをどういう風に直せばよいのかというのはとても参考になって良かったです。また、@catastuyさんによる『ISUCONとはなにかと ISUCONに対するアプローチ』はQiitaで公開されています。
講義後のお昼は配属先のチームの皆さんとうどんを食べました。1週間前くらいからなんか肌寒さを感じていたので温かいうどんを食べれて良かったです。

午後からは、UX向上のための修正、コミュニティ性向上のための機能の開発に取り組みました。コミュニティ性向上の機能は既存のコードを修正するだけでなく、新しく追加する部分もあり「おお、開発してるぞ!」と感じました。
pixivインターン2日目、今日はUX向上のための小さな変更とコミュニティ性を高めるための機能の開発をしました。リーディング力が無いので結構な時間を既存のコードを眺めるのに使ってしまったんですが、後半はガツガツコーディング出来たので良かったです。 #pixiv_BOOTCAMP
— らぃと (@lightnet328) August 30, 2016
3日目
3日目には全体会議やランチ会がありました。
全体会議ではその名の通り社員全体で行う会議で、毎週どこかのチームがプロジェクトの現状を他のチームに報告したり、その他全体で共有する事項を伝えます。この会議で具体的な数字や今後の戦略などを共有し、改めてインターン生は自己紹介をしたのですが、会議の内容が内容なだけに、「あれ、僕は社員だったのでは・・・?」と錯覚しました。
その後、他のチームの方々と混ざりながらピクシブ・ランチを頂きました。これは"ランチ会"と呼ばれていて、社内全体でランチを食べます。大きな会社で働いた経験は無いので比較はできないのですが、この"ランチ会"があるからなのか、チーム毎に物理的な仕切りが無かったりするからなのか、ピクシブはチーム間の隔たりが無く誰もが誰とでも話していると感じました。

その後は昨日に引き続き、コミュニティ性向上のための機能の開発をしました。開発中にチームの方々と仕様の細部について話し合ったりしたのですが、常にユーザーのことを考え最善を尽くそうという姿勢を感じました。開発に取り組む姿勢として非常に魅力的で、見習いたい、僕も趣味の開発はこういうようにやりたいと思いました。
今日もコミュニティ性向上のための機能開発をしてるんですけど、コードレビューや仕様の策定などでお世話になる方々が常にベストを探してて趣味プログラミング欲掻き立てられてる。お家帰ったらコード書く(多分) #pixiv_BOOTCAMP
— らぃと (@lightnet328) August 31, 2016
pixivインターン3日目、今日は引き続きコミュニティ性を高めるための機能の開発をしました。完成したので明日デプロイします。git力が無さ過ぎてやらかしてしまったので反省してます。勉強しなくては感が湧きました。(続く) #pixiv_BOOTCAMP
— らぃと (@lightnet328) August 31, 2016
明日は今日作成した機能と似たような要領で出来るのではないかという見込があるので、明日中に一機能を完成させられるように頑張りたいです。 #pixiv_BOOTCAMP
— らぃと (@lightnet328) August 31, 2016
4日目
4日目はユーザーをより見つけやすくする機能の開発をしました。この機能は"コミュニティ性向上のための機能"と共通部分があり、それと同じ要領でやれば割りと早めに出来ると考えていたのですが、開発中に表示部分で仕様に沿っていない挙動があり思ったより時間がかかってしまいました。具体的に言うとMedia Queriesを使っている部分なんですが、max-width、 min-widthの幅を計算が大変でした。(ここの幅がこうで、デバイスの幅が云々だからなんたら〜みたいなのって大変じゃないですか?僕だけ?)
初日に説明された予定では5日目はスライド作成と書かれていたので、3日目に、"明日中に完成させたい"とつぶやいてたのですが、機能が完成したのは23時半頃で内心「大丈夫かな・・・💦」という感じでした。また、コーディングからデプロイまでにレビューを挟むのでチームの方に遅くまで残ってもらってしまい申し訳なく思いました。ただ、4日目になると、一日の過ごし方が何となくわかってきて集中して開発に取り組めました。
あ、お昼は和食ビュッフェでした。白身魚のフライが美味しかったです。余談ですが、チームの方のお気に入りのお店らしく、Slackのチームのチャンネルには毎日このお店の今日のメニューが流れていて面白かったです。

pixivインターン4日目、昨日言った通り今日中(!!)にユーザーを見つけやすくする機能を完成させられることが出来たので良かったです。思っていたより時間が掛かったり、想定外のことが起こったりして大変でした。明日はスライド作成を頑張ります。 #pixiv_BOOTCAMP
— らぃと (@lightnet328) September 1, 2016
5日目
朝はコンビニでおにぎりを買ってオフィスの机でインターン生何人かと朝食を食べました。技術職の方々と今何してるのかみたいな話をしていた時に総合職の方が「呪文みたいで何言ってるかわからん・・・」と言っていたのが面白かったです。
朝会後からはずっとスライド製作をしていました。大勢の前で発表する機会はこれまでにもそれなりにあったのですが、話すことの取捨選択が苦手でどれも盛り込んでしまったり、スライドの文字が多かったりすることがありました。今回は作成途中で何度かメンターさんにアドバイスを貰うことでわかりやすいスライドを作ることが出来たと思います。
15時半からはインターン生全員で順番に成果発表をしました。技術職の方の発表はメンテナンスだったり、新規機能開発だったりと何をしたのか伝わって来やすかったです(リファクタリングとかをしていた人はViewが無いため発表が大変そうでした)。総合職の方は記事の編集や会員数増加のための取り組みなどをした上で、その成果を数値で表したりしていて自分のやったことが数値で評価されるのはシビアだと感じました。また、質の良い記事を一つ書くにも相当な時間と労力が費やされていることがわかりました。
成果発表後にそれぞれのチームのメンターさんがインターン生にコメントをしていました。僕のメンターさんからは「自分で作った機能を触っている時に「良いですねこれ!」と言っていて、満足していたのでそういうところが良かったと思う。」ということや「今後、作ってもらった機能は長く生きていくと思う。」「結構遅くまで残って働いてることがあって、責任感があってよかった。」というコメントを頂きました。遅くまで残って作業をしていたのは自分がした仕事の出来に満足できていなくて「これで大丈夫かな・・・」と思っていたからなので、そのような講評をいただけて素直に嬉しかったです。
また、BOOTH チームのメンターさんは「課題としてはこれくらいかと思っていても、実際にはそれを作るのに既存のコードを多く呼んだりするので触る量は多い」ということを仰っていて、チームは違うのですが本当にその通りだと思いました。機能を追加するのに既存の関数の依存関係やコーディング規約、というか"これはこういう書き方で統一されているよね"というようなものを把握するのが意外と大変でした。
成果発表が終わった後、19時からはインターン生とメンターさんで打ち上げに行きました。初日の懇親会より打ち解けることができて良かったです。インターン生が順番に感想を言っていく時に「採用してください!」という声が聞こえていたりしました。詳しくは聞いていないのですが本気らしいです(すごい)。僕も僕でメンターさんに「次回も応募したいです。通った時はまたよろしくお願いします。」みたいなこと言ってました。
pixivインターン5日目、今日はスライド作成を行いました。スライドを考えるのは少し苦手だったのですが、メンターの @do7be さんに飽きさせないスライドの作り方のアドバイスなどを頂き、今までの中で恐らく一番良いスライドを作ることが出来ました。 #pixiv_BOOTCAMP
— らぃと (@lightnet328) September 2, 2016
ピクシブ夏のインターン「pixiv 2016 SUMMER BOOT CAMP」最終日!15名の学生による各チームでの成果発表も無事終了いたしました。ご参加いただいた学生のみなさん、5日間本当にお疲れ様でした! pic.twitter.com/7KFgf9atxA
— pixiv (@pixiv) September 2, 2016
まとめ
全日程をだらだらと書いてしまいました。すみません。ただ、実際の5日間はこれよりももっと濃くて充実していたものだったと思います。
働いていて良いなと思ったこと、感じたことは、
- 会社のオフィスと人間関係が明るい・賑やか
- "サービスを作っている"、"ユーザーが第一"という共通認識を持っている
- 多くの人に使われていて、自分も使っているサービスを自分で作れる
この3つです。特に多くの人に使われていて自分も使っているサービスの開発に携わるということは恐らくそれほど多くないはずで、その開発に愛と責任を持って取り組めていることがとても良いと思いました。
最後に『pixiv 2016 SUMMER BOOT CAMP』参加前と参加後のツイートを載せておきます。
参加前
後10年くらい働きたくない
— らぃと (@lightnet328) April 8, 2015
就活絶対したくないしフォロワーに雇ってもらいたい
— らぃと (@lightnet328) June 1, 2016
参加後
退学するなどして就職するべき時が来たら就職したい
— らぃと (@lightnet328) September 2, 2016
別に退学する予定は無いんだけど卒業しなくてもいいかなって思えるくらい楽しい環境でしたみたいなことが言いたかった
— らぃと (@lightnet328) September 2, 2016
pixiv インターンに行ってみたくなった人へ
もし「pixivのインターンに行ってみたいな、別の視点から詳しく知りたいな」という方がこの記事を読んでくれた時のために、参考になる今年のインターン生の記事などを並べておきたいと思います。
- pixivの総合職インターンに参加してきました - しがない学生の雑記
- 人生2度目の東京(インターン) - youhei-kajiokaのブログ
- インターンブログ3社目(ピクシブ株式会社) - i101340の日記
- 【pixiv 2016 SUMMER BOOT CAMP】ピクシブ株式会社の夏インターンに行ってきたよ、ってお話し - かいやんのブログ
- 【pixiv 2016 SUMMER BOOT CAMP】インターン行ってきた - たけてぃーの開発ブログ
- pixivのインターンに行ってきて泣きそうになった話 - エモくありたい
- pixivユーザがピクシブ株式会社で働いてきた話 - もちづ記
- 2016-09-02(pixivインターン5日目【最終日】) cheeseinmisosoup - 日報
- pixiv夏インターンに参加しました - 春告げ鳥
- pixiv 2016 SUMMER BOOT CAMPに参加 - blog\hrgruri
- はじめてのインターン - しっちゃかめっちゃか
- 【インターンシップ】pixiv 2016 SUMMER BOOT CAMPに行ってきました
ここからも余談です。これは他チームのメンターさんから聞いた話なのですが、このインターンシップはどうやら新卒採用プロセスのエントリー選考、一次選考、二次選考、三次選考後のインターンシップと似たようなものらしいです。一応インターン中に死ぬことはなかったので自尊心の高まりを感じました。
pixiv 2017 SPRING BOOT CAMPで僕と握手!(僕が受かったら)
プロ生ちゃんからプロ生ちゃんグッズを貰った!!
プロ生ちゃんからプロ生ちゃんグッズを貰いました。
事の経緯
プロ生ちゃんのツイート見るたびにプロ生ちゃんのラバストどこかに落として失くしてしまったの思い出してつらい
— らぃと (@lightnet328) 2015, 6月 13プロ生ちゃんのラバストは金沢Unity勉強会という勉強会でジャンケンに勝って貰って以来、ずっとリュックに付けて持ち歩いてたのですが、いつの間にか落としていました。検討がつく場所は一通り探したのですが、どうしても見当たらず・・・。泣く泣くTwitterしてたらなんとプロ生ちゃんがプロ生ちゃんのラバストを送ってくれることに!!
プロ生ちゃんラバストを落としたことに気づいた時の僕

@lightnet328 なるほど~ じゃあ新しいの送ってあげようか? 代わりにちょこっと紹介記事とか書いてよ
— プロ生ちゃん(暮井 慧) (@pronama) 2015, 6月 14プロ生ちゃん優しい!
貰ったもの
ラバストが送られてくるのを楽しみに待ってた時の僕

届いた。

ラバストだけだと思ったらめちゃ色々入っててびっくりした時の僕

ラバスト、シール、ステッカー、名刺、Webコミックの印刷版まであります。
感動した。プロ生ちゃんありがとう!
後、Webコミックの印刷版ですが3冊も送られてきていますね。観賞用・保存用・布教用でしょうか・・・? 僕は布教活動に熱心なオタクなので2冊布教しようかなと思っているのですが欲しい人は@lightnet328までリプライください。石川県に住んでて会えそうな人、先着2名様まで受け付けます。
元はWebコミックなのでWebで見ることもできますヨ! コミックのタイトルはスパゲッティコードにちなんで『すぱこー』らしいです。
色々なグッズを貰っちゃいましたが、他にも缶バッジやマグカップ、なんとジャムソースもあるみたいです! ジャムがあるしスパゲッティも売れそうですよね。 プロ生ちゃんグッズについては以下のオンラインストアからお買い求めいただけるみたいです。
- オリオスペック
- プロ生ストア stores.jp 店
- プロ生ストア BASE 店 (多数商品あります とのこと)
- プロ生 ( pronama ) ∞ SUZURI
プロ生ちゃんの良さ


素晴らしい。
ラバスト付けました
やったぜ!早速リュックに付けました。
これは勉強会で貰ったプロ生ちゃんとプロ生ちゃんに貰ったプロ生ちゃんとのツーショットの様子です。

プロ生ちゃんについて
さて、プロ生ちゃんの太ももの良さがわかったところでプロ生ちゃんについて紹介します。
プロ生ちゃんこと暮井 慧(くれい けい)ちゃんは、都内の公立高校に通う女子高生で情報処理研究会という部活に所属しているらしいです。 また、プログラミング生放送というIT・開発系の勉強会をオンラインストリーミングするITコミュニティのキャラクターとしても活動しているみたいです。
プロ生ちゃんすごい!
最近開催されたプログラミング生放送勉強会としては、以下の3つがあるようです。
現段階は次回の開催は決まっていないみたいですがプロ生ちゃんはTwitterもやっていてイベントの告知などもしているので興味のある人はフォローするといいと思います!
プロ生ちゃんですが、グッズ販売やWebコミックの連載だけでなくプロ生ちゃんのクリエイター向け素材も公開しているようです。 イラスト、Web コミックのPhotoshopデータや、ドット絵、MMDやUnity、CLIP STUDIOなどで使える 3D モデルなど、多くの素材が公開されています。
SDキャラクター




SDキャラクター素材には以上のような13種類の画像が含まれています。
Atomにはpronama-chan packageというエディタ背景にプロ生ちゃん(SDキャラ)を表示するパッケージがあるので、Atomユーザーの方は入れるといいと思います。
ドット絵

これは配布されているドット絵データに入っているスプライト画像で、 パッケージにはこのスプライト画像と切り分けられた個別の画像が含まれています。
種類が豊富でこのドット絵だけでも様々なゲームが作れそうですよね。
3Dモデル
プロ生ちゃんにフォローされたので、記念に作ってみました。
#UE4 pic.twitter.com/aOOrX7mEXA
— indickczar (@indickczar) 2015, 6月 16どろん! pic.twitter.com/fMyocUgS1w
— オノッチ (@onotchi_) 2015, 6月 12こんな感じか。 #プロ生ちゃん
https://t.co/5yqIbJ6FkJ pic.twitter.com/82KtRh1Ug1
— オノッチ (@onotchi_) 2015, 6月 15クリエイター向け素材 ダウンロード | プログラミング生放送
気になる利用規約についてですが、公式ページには
キャラクター「プロ生ちゃん(暮井 慧)」、「戸増千由莉」および「フィネス・ヒルヴィレッジ」を利用した作品を、使用料不要の比較的自由な条件の下で、公開できます。
とあります。 素材を利用した作品を公開する際は下記の利用ガイドラインに目を通しておいてください。
僕はUnity触ってみたいマンとして2ヶ月間生活してしまっているのでプロ生ちゃん素材をきっかけに時間のあるときにUnityを触ってみようと思います。それではみなさんもよいプロ生ちゃんライフを!
![[正規品] ハーマンミラー アーロン リマスタード ライト サイズ:ミディアム グラファイト アームレス AER1B22NNZSSG1G1G1BB23103 [正規品] ハーマンミラー アーロン リマスタード ライト サイズ:ミディアム グラファイト アームレス AER1B22NNZSSG1G1G1BB23103](https://images-fe.ssl-images-amazon.com/images/I/41BW3Jq0AvL._SL160_.jpg)


